What are META Tags?
Meta tags are small texts that describe the page’s content. They are not shown on the page but gives the page a structure and these meta tags are available in the page’s source code. They help the search engine to recognize what your web page is about.
Let's have a look on various meta tags and their use to make your website most effective:-
1. Title tags
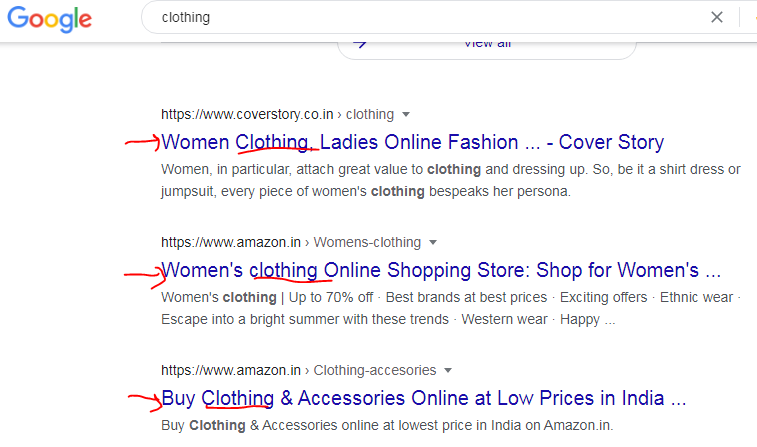
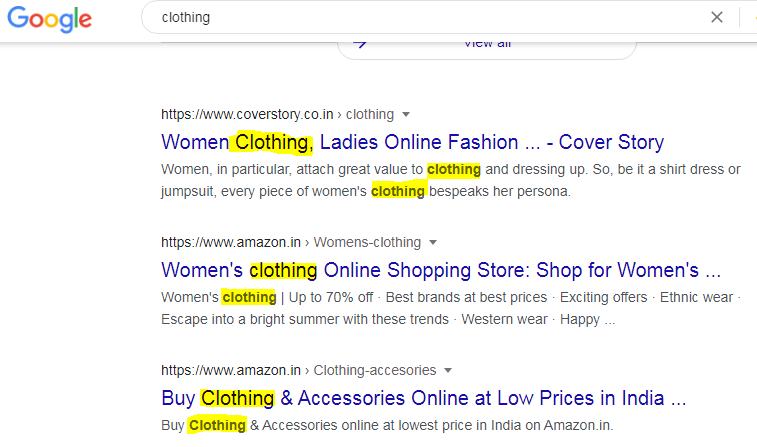
Title tags are most important for a website as shown on the Browser's title bar. They are the clickable headlines on the SERP. Title tags are placed in the <head> of your webpage and provide a clear and comprehensive idea of what the page is all about.
Tips
Give your page a unique title that clearly describes your page content.
Your title should be short and include effective keywords that the audience is more likely to search.
Try to use your brand’s name in your title so that it helps search engines recognize you.
2. Meta description tag
The meta description tag displays the description of the webpage. These are also put in the head section and are commonly shown at the below title. A good description may increase clicks on your website.
Tips
Try to keep it short or you can say around 150 to 160 characters.
Use keywords to describe the page.
The description should be realistic and matches your page content.
Each page should have a different and unique description that is clearly related to the page.
You can add the date and author name to it.
3. Heading tags
There are basically 6 heading tags that are H1 H2 H3 H4 h5 and H6. All the tags have different font sizes so you can use them to show headings and subheadings of your content, it is very useful if you use the tag wisely. It will help you to show your content separately.
Tips
Keep your heading short and relevant to your content.
Do not put excessive keywords in your heading.
Try to make your title your first heading.
Keep it easy or according to the type of audience visit your website.
4. Image alt attribute
Putting good quality and relevant images to your website will increase the attraction to your web page as well as improve your SEO but the problem arises that sometimes the image you upload on your website is not accessible to the search engine or the audience.
In this case, you can use the image alt attribute, you can add a short description about the image so that if someone is not able to access the image they can get the idea of what type of image you have uploaded.
Tips
Always use image alt tag in your images and describe your image in a visual way
Describing your image will help the search engine system to recognize the type of your content and audience too.
5. Robot meta tags
Sometimes you have a page on your website that has very less content but it has a major value. You don't want that page to be shown on a SERP or in the search results. Thus prevent unnecessary or fewer content pages to be indexed on your website.
Tips:-
Use this tag on unnecessary or fewer content pages
Make sure you don't put this tag on the important pages.
6. Nofollow attribute
Nofollow attribute is used when you have attached various links to your website but you want only some of them as clickable or you do not want your audience or search engine to read that particular link. In this case, you can use no follow attribute. According to Google non follow links don't pass any page rank to the website being linked.
Tips
Use the start to that link with has untrusted content or not good for your website.
You can also put the start to paid and sponsored links.
Use the tag on sign in and register links.
7. Canonical tags
Sometimes you have very similar content on different pages on your website this may confuse the search engine to select the best main page to be indexed and shown in the search results.
You can use the tag on that particular page which you want to be considered by the search engine.
Tips
Use the stamp on the very similar content pages only.
Use tag when the same content pages are available on different URLs.
If you use the tag on less similar pages the search engine will disregard this tag.
8. Social media meta tags
Social media is now a major source for getting more clicks. The majority of people use social media and get information about other websites or applications from it. For knowing how your website link looks on other social media you can use open graph tags.
Facebook uses open graph protocol and Twitter has a very similar open graph protocol in which it uses Twitter prefix instead of OG.
Some of the open graph tags you can use are
og: title - for putting the title
og: URL - your page URL
og: description - for your page short description.
og: image - for putting an image that is linked to your page.
Contributed by: Akshita Mathur